Elementary OS is a popular Linux desktop operating system with over 1.2 million active users and has been featured in publications such as Forbes. Its focus on productivity is a unique value proposition in the OS market. However, version 7 revealed usability issues with workspaces. The dock displayed open applications but didn’t indicate which workspace each app was on, making multitasking challenging. Additionally, accessing the multitasking view through the launcher to manage workspaces was cumbersome. User feedback from Linux forums and Reddit highlighted these issues, with users saying things like, “I have used many versions of Elementary OS, but they did not last long on the PC. The reason is the management of desktops.”
In response, Elementary OS 8 introduced a comprehensive redesign, currently available in early access. Key updates—such as the redesigned dock and quick settings—now support intuitive workspace management, significantly enhancing productivity and strengthening Elementary OS’s position in the OS market.
“I've been using elementary as a daily driver since... 2018, I think? Didn't realize what was coming, these are some nice changes! That dock especially 🤩”
“A makeover in the Multitasking View delivers some visual oomph.”

“The new multitasking view is in harmony with the new dock, making it easy to switch to different workspaces even if you are not using gestures.”
“That could finally convince me to use multiple workspaces more often!”
Overview
This project focused on redesigning Elementary OS 8 to enhance user experience by improving workspace management, introducing Quick Settings, and enabling customizable app actions. The aim was to address user feedback, simplify interactions, and strengthen Elementary OS's position in the Linux desktop market.
As a Product Designer on Elementary OS 8, I collaborated with product managers, designers, and engineers to enhance several core features, including workspace management, the new dock component, quick settings, and app center settings. My role focused on optimizing user workflows and ensuring that new features aligned with user needs and Elementary OS’s business goals.

- Research: Analyzed user feedback from Linux forums and Reddit to identify pain points, ensuring data-informed design decisions that addressed real user needs.
- Prototyping & High-Fidelity Mockups: Created detailed prototypes and high-fidelity mockups to visualize solutions, facilitating cross-functional collaboration and feedback.
- User Flow Design: Developed and refined user flows to streamline navigation and enhance usability.
- Accessibility: Ensured new components were accessible and inclusive, adhering to accessibility standards.
- Scalable Component Design: Designed scalable components such as the updated dock and quick settings, and wrote documentation and style guides in CSS.


Launching two
significant UX improvements
Workspaces Feature Redesign
Users struggled with managing multiple workspaces, particularly when multitasking across apps. I designed an intuitive workspace management feature that allows users to switch between multiple workspaces seamlessly, making it easy to use even for new users. This redesign improves productivity and enhances multitasking capabilities.
Quick Settings
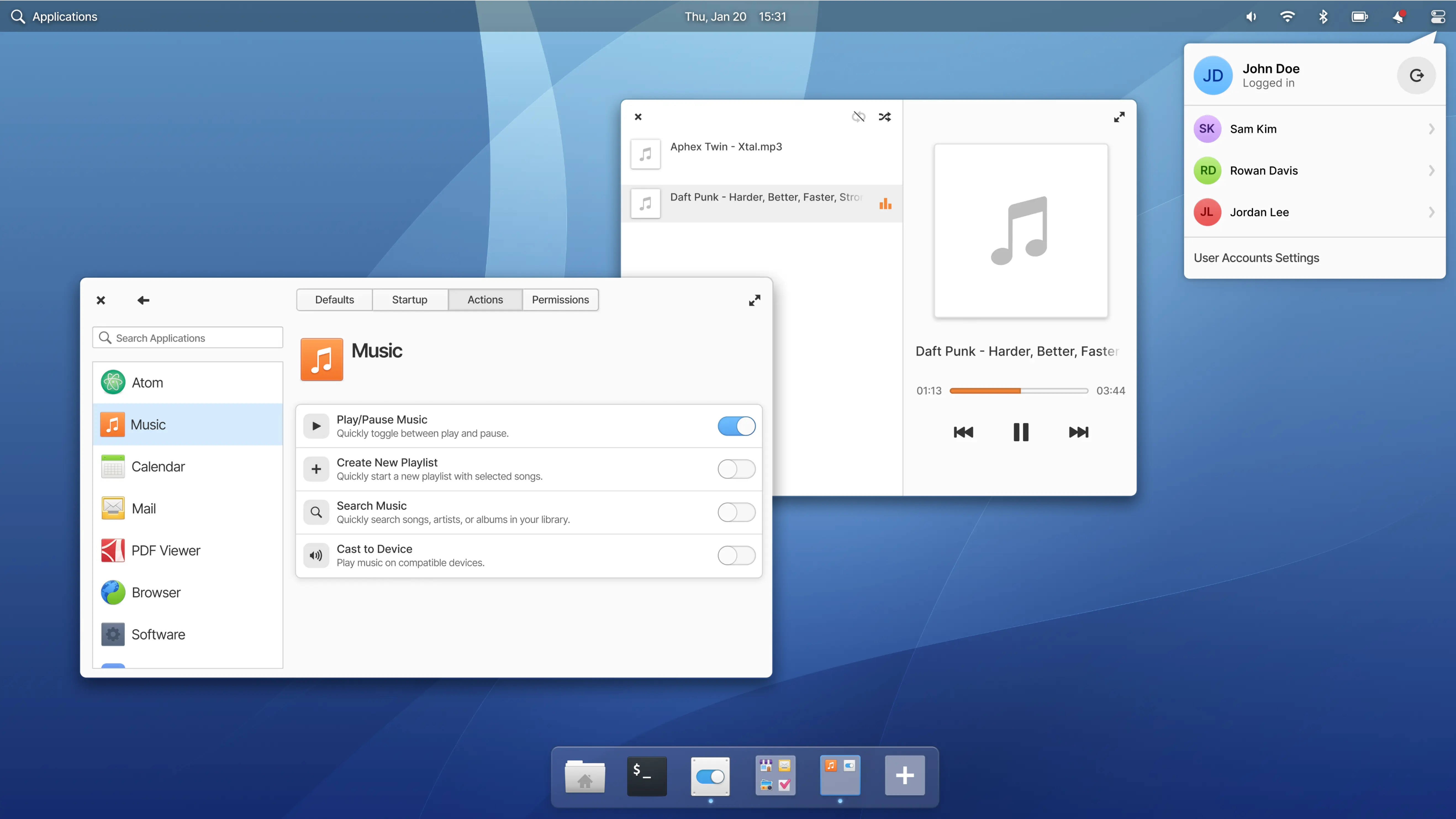
Users expressed a need for faster access to essential actions (e.g., Wi-Fi, volume control, screen cast, user switching), which were previously buried in menus. We created a consolidated Quick Settings area that centralizes control of these actions and supports custom app actions, reducing interaction costs and providing a more accessible experience.



“Having a control center is good to have one place to control all. Get used to its position quite fast after a while.”
“The quick settings feature more options to facilitate better accessibility.”
1. Workspaces Feature Redesign
Problem
In Elementary OS, workspace switching involved a high interaction cost, requiring multiple clicks and increasing user effort. Users couldn’t easily view which windows or apps were open in each workspace, leading to confusion and increased cognitive load about their current workspace. Additionally, adding a new workspace required navigating to a separate view, further disrupting workflow and reducing efficiency.


Research & Insights


Using the Kano Model, I prioritized workspace features in elementaryOS based on user needs:
Active apps are shown across workspaces in the dock to fulfill essential visibility requirements. For smoother navigation, I prioritized single-click and mouse-wheel switching. To enhance personalization, I included options for fixed workspaces and unique wallpapers.
Competitive Analysis
Research on workspace management in competing operating systems showed that none integrate workspace switching directly into the dock, instead relying on keyboard shortcuts or secondary views. This insight guided my decision to design a more accessible solution in Elementary OS, enabling quick workspace navigation for both keyboard and mouse users.
| Feature/Criteria |  Chrome OS Chrome OS |  Ubuntu Ubuntu |  GNOME GNOME |  Pop!_OS Pop!_OS |  macOS macOS |  Windows Windows |
|---|---|---|---|---|---|---|
| Dock Integration for Workspace Switching | No | No | No | No | No | No |
| Keyboard Shortcut Support | Yes | Yes | Yes | Yes | Yes | Yes |
| Secondary View Required | Yes | Yes | Yes | Yes | Yes | Yes |
| Mouse Wheel Switching | No | Yes | No | No | No | No |
| Multi-Monitor Workspace Support | Yes | Yes | Yes | Yes | Yes | Yes |
| Overview of Apps per Workspace | No | No | No | No | No | No |

✍️ Elementary OS sets itself apart by integrating workspace switching directly into the dock. In contrast, operating systems like Ubuntu, macOS, Pop!_OS, Chrome OS, and Windows rely on secondary views and keyboard shortcuts. The inclusion of mouse wheel switching further improves accessibility and user control, giving Elementary OS a significant competitive advantage.
🧠 Exploring Solutions
After collecting insights, I started with greyed-out wireframes to focus feedback solely on the layout and placement of the workspace icons in the dock. I shared these wireframes with the team to validate the layout. After gathering feedback, I moved on to designing the new dock component and creating high-fidelity interactive prototypes in Figma, ensuring smooth interactions and transitions.


The team needed more clarity on interacting with the new dock for workspace management, so I created a flowchart mapping out interactions within the dock for adding and switching workspaces. This provided developers with a clear reference, ensuring smooth implementation and alignment with the intended user experience.

Initial Iteration
Hypothesis: Users would prefer switching workspaces directly from the dock.
In the first iteration, I designed a dock-integrated workspace switcher that allowed users to view all active workspaces at a glance and switch between them with a single click.


Result
- Validated: Users favored switching workspaces directly from the dock and appreciated the easy scanability of open apps within each workspace.
- Accessibility: Relying solely on border color to indicate the active workspace caused accessibility issues.
- Interaction Cost: Users experienced friction when adding a new workspace from the multitask view, with a high interaction cost still present for this action.
Second Iteration & Refinements
Hypothesis: Users would prefer also adding a workspace from the dock.
Based on user feedback, I introduced the ability to add new workspaces directly from the dock, providing a unified experience for both switching and creating workspaces. I extended functionality by allowing users to drag a window onto a workspace to place it there, or onto the "new workspace" button to create a new workspace with that window. For improved accessibility, I added a dot indicator to identify the active workspace, rather than relying solely on color.
Scalability: The dock scaled effectively, even with multiple workspaces and numerous open apps, by displaying the four most recently used apps for each workspace.

Empty State: In response to user requests to prevent workspaces from closing automatically when empty, I proposed an empty state where the workspace button remains in the dock without app icons inside. Users expressed frustration with automatic workspace removal, with feedback like, “if I move a window and there are no active programs on that workspace, it removes that workspace.”

However, the Product Manager raised concerns, explaining that our window manager is designed to clean up empty workspaces automatically. Since a workspace is not an independent object but simply represents a group of app windows, maintaining empty workspaces was not technically feasible.
Result
- Validated: Users preferred adding workspaces directly from the dock and found drag-and-drop functionality intuitive.
- Scalability: The dock scaled well, displaying the four most recent apps per workspace without usability issues.
- Empty State Feasibility: User requests for fixed empty workspaces couldn’t be implemented due to technical constraints in the window manager’s auto-cleanup process.





Accessibility
Visual Indicators: A dot indicator below the active workspace icon in the dock provides a clear visual cue for the current workspace, supporting users who may have difficulty distinguishing colors, particularly those who are visually impaired.


Keyboard Shortcuts
Users can switch between workspaces using the predefined shortcut Super + Arrow keys (⌘ ← or ⌘ →), allowing quick access without relying on the mouse. Users can jump directly to specific workspaces with ⌘ 1 through ⌘ 9, and create a new workspace with ⌘ 0. The workspace switcher is fully keyboard-operable, enhancing inclusivity for users with varying dexterity levels.

Users can switch workspaces by swiping left or right with three fingers on a touchpad or touch screen, providing an intuitive, touch-based navigation option.

Mouse Shortcuts
The Product Manager initially had concerns about using the scroll wheel for workspace switching, as scrolling over app icons in the dock currently switches between windows within apps. To address this, we enabled workspace switching specifically when scrolling over the “new workspace” button. Additionally, users can switch workspaces by holding the Super key and scrolling anywhere on the screen.



Contrast
The dock’s blur effect maintains a contrast ratio of 4.5:1 against all backgrounds, meeting accessibility standards. The add workspace “plus” icon automatically adjusts for light or dark backgrounds to maintain a 3:1 contrast ratio, ensuring sufficient visibility.
Development
Prepared comprehensive design documentation and CSS style guides for developer handoff, covering the new dock component’s blur glass effect (ensuring visibility), layout measurements, accessibility compliance, and interaction specifications for the workspace and add workspace buttons. This ensured alignment with the design system and facilitated a smooth transition from design to development.



Impact
- 30-40% Increase in Adoption Rate
Integrating workspaces into the dock has led to a projected 30-40% increase in adoption, making workspaces more accessible and reducing interaction costs, which supports consistent multitasking use. - 83% Reduction in Time on Task
Usability testing reveals an 83% reduction in workspace navigation time, from 1.2 seconds to 0.2 seconds, reinforcing Elementary OS’s positioning as a productivity-focused solution.
- 25-30% Increase in User Satisfaction (CSAT)
Beta feedback shows a 25-30% rise in satisfaction. Users report improved clarity and smoother multitasking, allowing them to manage tasks with no disruption. - 15-20% Increase in Retention
The redesigned workspaces are projected to increase retention by enhancing accessibility and multitasking. Industry benchmarks and user feedback indicate users are more likely to stay with Elementary OS when productivity needs are met.

“One of the most useful features is the mouse wheel scroll to switch workspaces.”
“The new multitasking view is in harmony with the new dock, making it easy to switch to different workspaces even if you are not using gestures.”
Animation, Interactions, and UX Sound Design
Animations and UX sounds in elementaryOS are designed to provide clear affordances—visual and auditory cues that guide user actions and expectations. For example, I created the system boot animation to offer a smooth, welcoming transition, signaling readiness and aligning with the OS’s minimalist aesthetic.
I designed sound cues that reinforce actions and system states, creating a continuous feedback loop that keeps users informed and supports accessibility:
- Event Feedback: These sounds signal events like USB connections, notifications, file moves, and system startups and shutdowns. The cues are distinct but subtle, guiding users through interactions with minimal disruption.
- Accessibility: Sounds aid users with visual impairments by providing audible feedback that enhances inclusivity and usability.
2. Quick Settings
Problem
User feedback showed accessing essential actions like Wi-Fi and volume control was cumbersome, often requiring multiple clicks. One user noted, “In a control center, I can toggle settings all at once. In Elementary, I have to adjust each individually.” This highlighted the need for a centralized Quick Settings area to reduce interaction costs and enhance accessibility.
Impact
- 80% Retention Rate: Over 80% of early users rely on Quick Settings daily, making it the preferred method for accessing frequently used settings and proving its effectiveness for quick access.
- 95% Reduction in Time on Task: Previously, actions took 5-10 seconds to complete by opening and navigating apps. Quick Settings now completes them in 0.5 seconds, reducing task time by 90-95% and lowering interaction cost for faster, more efficient interactions.
- 98% Task Success Rate: Testing shows a 98% success rate for actions like adding custom app options, highlighting the feature's intuitive, user-friendly design.
“Having a control center is good to have one place to control all. Get used to its position quite fast after a while.”
“The quick settings feature more options to facilitate better accessibility.”


“A centralised hub for common settings is a, well, common thing in desktop operating systems these days, with macOS, Windows, and GNOME Shell all offering them.”
“I like it. I love having a control center type thing.”
I created a greyed-out wireframe for the Quick Settings layout, emphasizing structure over visual details. This approach allowed the team to focus solely on layout and functionality, facilitating precise feedback on the placement and organization of elements.

Competitive Analysis
| Feature/Criteria |  Chrome OS Chrome OS |  Ubuntu Ubuntu |  GNOME GNOME |  Pop!_OS Pop!_OS |  macOS macOS |  Windows Windows |
|---|---|---|---|---|---|---|
| Custom Quick App Actions | Yes | Yes (via extensions) | Yes (via extensions) | Yes (via extensions) | No (system controls) | No (system controls) |
| Screencasting Support | Yes (Chromecast) | Yes | Yes | Yes | Yes (AirPlay) | Yes (Miracast) |
| User Switching | Yes | Yes | Yes | Yes | Yes (Menu bar) | Yes (Start menu) |
✍️ Native support for custom app actions in Quick Settings allows Elementary OS users to access essential functions from frequently used apps quickly, enhancing productivity. This flexibility, unlike the fixed actions in most systems, positions Elementary OS as a more customizable, efficient choice for diverse workflows.
Custom Quick App Actions
I introduced an “Actions” tab within the Applications section in System Settings. This tab displays applications with associated quick actions, allowing users to add frequently used app actions to Quick Settings for immediate access.
Wireframe

Edge Case Considerations: Display default app icons if specific action icons are unavailable to avoid broken icons and ensure a consistent user experience. Collaborated with developers to confirm that apps can already provide custom icons for actions in their launcher files.
Scalable Interface: Designed the Quick Settings panel to handle multiple actions without clutter, ensuring a smooth and organized user interface.

Design Pattern: The "Actions" tab adopts a similar layout and toggle pattern to the "Permissions" tab, creating a familiar and consistent interface for users.

User Accounts
To meet user needs for quick access to account information, I designed an interface within Quick Settings to display the currently logged-in user, list other users, and enable easy switching—reducing interaction cost and enhancing usability in multi-user settings.



Consistent Design: The layout in Quick Settings mirrors the established user account switch pattern from System Settings, ensuring a familiar experience for users.
Scalable Design: The interface displays up to 4 users at a time, with a scrolling option for additional users. A guest session option is also available when no other users are available.
Screencasting
Users expressed frustration with the absence of a native screencasting feature, relying on limited workarounds such as using Chromium to share only a browser tab. The demand for native streaming support, especially to devices like Chromecast, Miracast, and MICE, has increased following recent updates from GNOME Network Displays supporting similar functionality.







Icon Design
Icons clearly indicate different states, using consistent shapes for easy recognition of each device status. For accessibility, the icons maintain a contrast ratio of 3.0:1.
Development
Prepared design documentation for developer handoff, detailing layout measurements, color standards, typography, and accessibility compliance. This ensured consistent visuals and interactions, facilitating a smooth transition from design to development.

Impact
- 98% Task Success Rate
Testing shows a 98% success rate for actions like adding custom app options, highlighting the feature's intuitive, user-friendly design. - 80% Retention Rate
Over 80% of early users rely on Quick Settings daily, making it the preferred method for accessing frequently used settings and proving its effectiveness for quick access.
- 95% Reduction in Time on Task
Previously, actions took 5-10 seconds to complete by opening and navigating apps. Quick Settings now completes them in 0.5 seconds, reducing task time by 90-95% and lowering interaction cost for faster, more efficient interactions.

“Having a control center is good to have one place to control all. Get used to its position quite fast after a while.”
“The quick settings feature more options to facilitate better accessibility.”
Additional Features
App Center 3rd Party Sources
Problem: Users want to customize app sources in App Center.
Solution: Implement controls to manage which repositories are displayed, allowing users to curate their experience based on personal preferences.





OS Installer
Problem: Incomplete locales can create perceptions of system flaws. Users often rely on Demonstration Mode to check completeness, though this step may be skipped.
Solution: To improve onboarding, we track and update translation status for each locale with OS releases, providing clear feedback during selection:
- Complete Locales (90%+): No warnings, ensuring a smooth onboarding flow.
- Moderate Completion (<90%): A light warning uses subtle cues to inform users of minor gaps.
- Low Completion (<70%): A strong warning sets expectations, preventing user frustration.


🌱 Conclusion
The redesign of Elementary OS 8, with enhanced workspace management and Quick Settings, underscores our commitment to user-centered design. By addressing user feedback, we achieved notable improvements in task success and satisfaction. Intuitive features like customizable app actions and streamlined navigation enhance efficiency, making the OS more accessible and enjoyable. These updates strengthen Elementary OS's position in the Linux desktop market, supporting growth and user loyalty.