Motoholics App
Motoholics is an all-in-one mobile app for motorcycle enthusiasts, combining route planning, real-time analytics, social connectivity, and an e-commerce platform for motorcycle gear. As the first mover in the market, Motoholics fills a significant gap by offering a holistic, user-centered app tailored specifically to riders’ needs. Paired with the Motoholics Smart Helmet, the app prioritizes safety and connectivity, creating an unparalleled riding experience. Within six months, Motoholics attracted 50,000 users and secured initial funding from the AUC Venture Lab Accelerator. The brand further raised its profile by sponsoring events like Innovation Hub, reaching both tech and motorcycling communities.

Overview
To create a user-friendly, multi-functional mobile app that meets the unique needs of motorcycle enthusiasts. The goal was to deliver an intuitive experience that empowers riders with seamless ride management, social interaction, real-time analytics, and e-commerce—all within a single platform.
As a Product Designer, I led the end-to-end design process, from user research and analysis to high-fidelity prototyping. I collaborated closely with cross-functional stakeholders, including the Product Manager, Engineering Manager, and Engineers, to ensure a cohesive and efficient development process.

- In-Depth Research and Analysis: Conducted 15 user interviews and usability tests to capture critical insights and inform design choices.
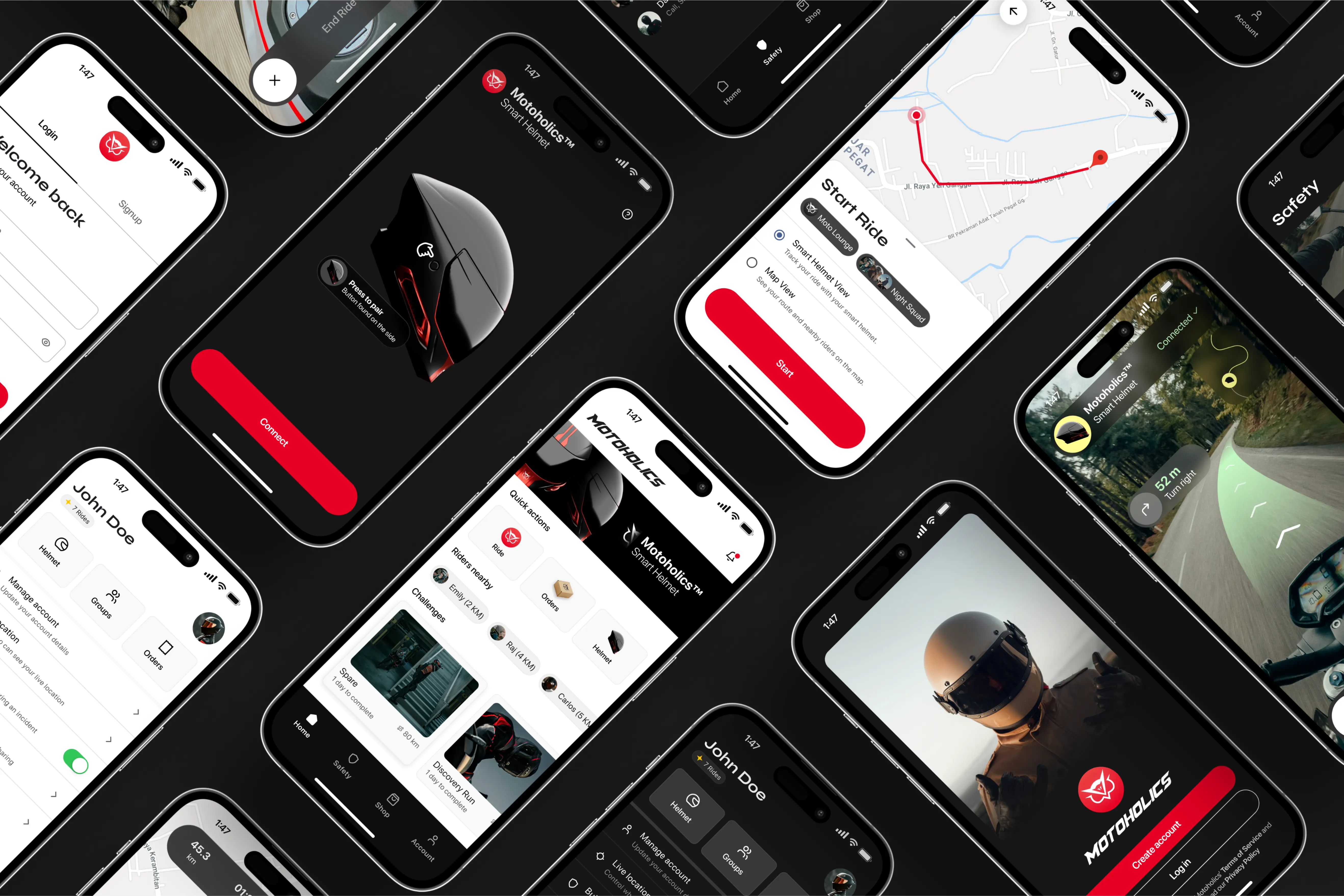
- Design and Prototyping: Created high-fidelity wireframes, mockups, and interactive prototypes to visualize the design direction, iterating on feedback to refine the user experience.
- User Flow Optimization: Developed user flows to streamline navigation, ensuring each user journey was intuitive and goal-oriented.
- Accessibility Standards Compliance: Integrated accessibility features, following WCAG guidelines to make the app inclusive and safe for all users.
- Scalable Component Design: Designed scalable components and modular UI elements, facilitating future updates and improving consistency across the app.

The motorcycle community lacked a user-centered platform for ride management, social connectivity, and gear purchases. Research highlighted a strong need for an all-in-one solution that combines convenience, safety features, and community connection in a single app.
How might we create a single app that lets riders plan,
connect, and ride safely?



User Research
Through user surveys, interviews, and real-world observations, I gathered critical insights into motorcycle riders’ needs. Observational research revealed that riders often use the app with gloves, presenting unique interface challenges. Competitive analysis further identified gaps and opportunities for Motoholics to stand out.


During on-site research, I observed riders using phone holders in diverse conditions to uncover usability challenges like glove compatibility, screen readability, and device stability. These observations underscored the need for accessible, real-world designs that offer riders quick, safe access to essential navigation data.
- Glove-Friendly Interface: Designed larger touch targets and added voice commands for hands-free interaction.
- Vibration-Resilient UI: Enhanced readability by optimizing the UI for clarity during motorcycle vibrations.
- Dark Mode for Night Rides: Developed a low-light, dark mode to reduce screen brightness, minimizing distractions and enhancing safety during nighttime rides.


For the MVP, I used an Impact-Effort Matrix to prioritize features, balancing user value with resource requirements. This method allowed us to focus on delivering the highest-impact features while maintaining efficiency and technical feasibility.
Additional features like social connectivity and smart helmet integration were planned for future iterations, allowing us to refine and expand the app based on user feedback. This approach ensured a lean yet effective release, supporting continuous improvement and adaptability to evolving user needs.
Competitive Analysis
To differentiate Motoholics, I conducted a competitive analysis that highlighted unique value opportunities. By offering an integrated e-commerce platform and smart helmet integration with real-time safety alerts, Motoholics stands out as a one-stop app for riders, adding convenience and features rarely found in similar apps.
| Feature |  Calimoto Calimoto |  REVER REVER |  EatSleepRIDE EatSleepRIDE |  Best Biking Roads Best Biking Roads |  Diablo Super Biker Diablo Super Biker |
|---|---|---|---|---|---|
| Route Planning | Yes | Yes | Yes | Yes | No |
| Real-Time Analytics | Yes | Yes | Yes | No | Yes |
| E-commerce Platform | No | No | No | No | No |
| Smart Helmet Integration | No | No | No | No | No |
| Crash Detection | No | Yes | Yes | No | No |
| Offline Maps | Yes | Yes | No | No | No |
| Voice-Guided Navigation | Yes | No | No | No | No |
| Platform Availability (iOS/Android) | Yes | Yes | Yes | Yes | Yes |
Wireframes
To effectively gather feedback on the app's layout and structure, I began with high-fidelity wireframes in grayscale. This approach focused discussions on visual hierarchy and element placement without the distraction of colors or specific content. Once these wireframes were approved, I moved on to creating the design system.

Design System
I created a detailed design system in Figma to standardize colors, typography, and components for consistent visuals across the app. Using design tokens helped streamline updates, making the system scalable and cohesive. Following the Design System checklist, I organized everything into clear, structured pages.



Screen Flow
The screen flow was designed to guide users smoothly through core features, like onboarding, route planning, and helmet pairing. By focusing on task-based flows and progressive disclosure, each screen presents only the necessary information, reducing cognitive load and enhancing usability. Transitions and navigation support a clear, intuitive journey, making the app easy to use and navigate.


A/B Testing
To ensure the design choices met user needs and optimized engagement, we conducted A/B testing on several core features. These tests provided insights into user preferences and guided refinements that significantly enhanced the overall user experience.

We compared an in-app guide versus an external link to a web manual.
Results: The in-app guide received 45% more interactions, improving the setup success rate by 25%.
"The in-app guide was much easier, I didn’t have to leave the app and switch back and forth to figure things out."
User Feedback Loop
Post-launch, I set up a feedback loop using in-app surveys, user interviews, and analytics to gather insights for updates. This allowed us to monitor real user behavior and make targeted improvements, like adjusting safety alert sensitivity and adding one-click checkout. The feedback loop ensured updates aligned with user needs, boosting engagement and retention.


Visual QA Testing
I led a visual QA process to ensure a polished, consistent experience, focusing on layout, responsiveness, and accessibility:
- Design Specifications: Verified colors, typography, and spacing to match design standards.
- Cross-Device Testing: Ensured visuals were consistent across all devices and resolved any responsive design issues.
- Dark Mode & Accessibility: Checked color contrast and readability to meet accessibility standards for all users.



Smart Helmet Real-Time Ride Tracking



Safety Features


Interactive Route Planning

Ride Together Social Feature

E-Commerce Integration

Impact
- 60% Retention Rate
Maintained a 30-day retention rate of 60%, with most new users returning within their first month. This strong retention rate underscores Motoholics’ value as a go-to tool for riders. - 90% Task Success Rate
Achieved a 90% Task Success Rate for key actions like route planning and gear purchases, reflecting a user-centered design that boosts engagement and loyalty. - User Acquisition and Funding Success
Grew to 50,000 users in the first six months, which led to initial funding and acceptance into the AUC Venture Lab accelerator. This growth supported further development and enabled sponsorships like the Innovation Hub and Cross Egypt Challenge.
- 10% Conversion Rate and Revenue Growth
Motoholics’ e-commerce platform achieved a 10% conversion rate, driving a 25% increase in sales in the first year. The app’s seamless shopping experience quickly positioned e-commerce as a major revenue source. - NPS of 70
An NPS of 70 demonstrates high loyalty and referral potential, as riders actively recommended Motoholics to fellow enthusiasts, fueling user and revenue growth. - 35% Adoption Rate
The Smart Helmet feature reached a 35% adoption rate within six months, offering riders real-time safety alerts and analytics, enhancing their experience and generating additional revenue for Motoholics.

🌱 Conclusion
Designing Motoholics was a journey in user-centered design, creating a platform that meets motorcycle enthusiasts' needs with features like route planning and safety integration. Through user feedback, A/B testing, and a structured design system, Motoholics achieved strong user engagement and growth, showcasing the impact of a thoughtful, data-driven approach.