WordPress powers 43.5% of all websites, with over 160 million users globally, including major brands like Meta, Microsoft, and Samsung. Most users rely on WordPress’s no-code website builder, making a simple, user-friendly experience essential. User feedback from GitHub and MetaBox showed a strong demand for a way to add dynamic content without code. As a Product Designer, I helped create the "block bindings" feature in WordPress 6.6 and 6.7, giving users an intuitive, no-code UX to build dynamic websites and setting WordPress apart as a leader in accessible website building.
“IMO the biggest change to the block editor since its inception! Really fantastic to see progress here.”
“One of the biggest changes is the new user interface (UI) that allows users to create and manage bindings directly within the block editor.”

“This iteration provides a new interface for managing Block Bindings from the settings sidebar ... this helps you create bindings without manually adding the code to the Code Editor.”
“That’s fantastic! It’s undoubtedly a remarkable feature for blocks 🙌”

Overview
This project introduced three major UX improvements to WordPress: Block Bindings, Data Views Quick-Editing, and Allowed Blocks Management. Each enhancement was designed to make WordPress more consistent, accessible, and user-friendly. The primary challenge was simplifying the process of adding dynamic content to blocks—a task that previously required coding—into an easy, no-code experience.
As a Product Designer, I collaborated closely with a cross-functional team of developers, product managers, and designers. My responsibilities included conducting user research, creating high-fidelity mockups, prototyping, ensuring accessibility, and coordinating developer handoffs. I navigated technical and time constraints to deliver a seamless user experience aligned with business goals.

- User Research and Competitive Analysis: Conducted in-depth research and competitive benchmarking to identify key user pain points and highlight areas for UX improvement.
- Design and Prototyping: Created high-fidelity mockups and wireframes, iterating based on feedback. Developed interactive prototypes to validate usability with users and align the team on the design vision.
- Handoff Documentation: Prepared detailed style guides and documentation to enable a smooth handoff to developers and maintain design consistency across components.
- Stakeholder Communication: Presented design rationale to stakeholders, advocating for user-centered decisions to improve product usability.
- Accessibility Compliance: Ensured all designs aligned with WCAG guidelines for an inclusive, accessible user experience.
- Scalable Component Design: Developed modular components to handle various states and edge cases, enabling easier future customization and scalability.

Launching three
significant UX improvements
Block Bindings
Introduced a no-code feature enabling users to bind core blocks (reusable content elements) to dynamic data sources. This enhancement empowers users to customize and update content across their site seamlessly, improving flexibility and reducing the need for developer intervention.
Data Views Quick-Editing
Added a quick-edit option for pages and media files, enabling users to make on-the-spot changes, increasing efficiency and user engagement.
Allowed Blocks Management
Designed a user-friendly interface for setting which blocks can be added to specific containers, enabling structured content and consistent layouts without coding.

“I was recently in a 6.6 test session with my local Meetup group … This feels like a vast improvement from the sort of ‘file system’ view WordPress currently has.”
"The Quick Edit functionality within the new Pages interface. Built using Data Views, this feature supports bulk editing, allowing users to make quick adjustments to multiple fields without leaving the Pages interface."

“The first version of Quick Edit for Data Views has landed … It allows users to edit some fields without leaving the overall Pages interface — it supports bulk editing as well.”
“I’m thrilled to see the Data Views component making strides in WordPress! Its role in streamlining and standardizing functionality is pivotal for both the site editor and plugin developers.”
1. Block Bindings
Problem
Non-developers faced difficulty linking custom data sources to WordPress blocks—modular web components for website creation—because this process required coding skills, resulting in unnecessary complexity and an increased likelihood of errors. I uncovered the need for a no-code solution through user feedback on MetaBox, Reddit, and a review of GitHub issues, which highlighted a strong demand for a more accessible approach.

Research & Analysis

What do WordPress users build most?

User research from WordPress blogs, forums, and platforms like GitHub, MetaBox, and Reddit revealed a strong demand for a no-code UI for the block bindings feature. Many users found it inaccessible without coding skills. Feedback such as “It’s not really accessible to the average user this way” emphasized the need for a more user-friendly approach.
Through industry reports and user feedback, I found that nearly 90% of WordPress users prioritize building dynamic sites needing frequent content updates, user interactions, and backend connections. This highlights the need for a no-code UX, enabling users to manage and update content easily, without technical skills.
Competitive Analysis
Analyzed Webflow, Wix, Framer, and Squarespace to evaluate their support for dynamic data sources and custom attributes for web elements. This analysis identified key opportunities for differentiation.
| Platform | Dynamic Sources Support | Custom Attributes Support | Dynamic Data Binding | Best For |
|---|---|---|---|---|
 Webflow Webflow | Full CMS with dynamic content integration | Full in-editor support | Yes, CMS data binding | CMS-heavy sites needing high design flexibility |
 Wix Wix | Moderate, via Velo for database connections | Limited, requires Velo | Yes, with custom coding | Small to medium sites needing some dynamic elements |
 Framer Framer | Minimal, primarily for prototyping | Limited, design-focused | No | Prototyping with limited dynamic data |
 Squarespace Squarespace | Limited, via content blocks | Minimal, relies on code injection | No | Basic sites with static or limited dynamic needs |
UX Before Block Bindings UI
Before the Block Bindings UI, users had to manually code with the Block Bindings API, averaging about 10 minutes per block. Developers could manage this, but for non-technical users, it was challenging, time-consuming, and prone to errors. This coding requirement restricted access to a critical feature—connecting blocks to dynamic data—making it nearly impossible for non-developers to use effectively. Consequently, many users had to rely on developers, slowing down workflows and increasing frustration.
🧠 Exploring Solutions
To address user needs, I began by exploring multiple potential solutions, first studying the existing Block Bindings API to understand its technical limitations. Guided by the WordPress Philosophy of "Decisions, not options," I aimed to provide only the essential features, avoiding unnecessary complexity. Each design decision focused on enhancing usability and streamlining workflows, making the experience more intuitive and accessible for users.

I explored the best placement for block bindings within the Block Editor by integrating them directly into each block's settings panel. This setup allows users to add, edit, and remove dynamic connections for specific attributes with ease.
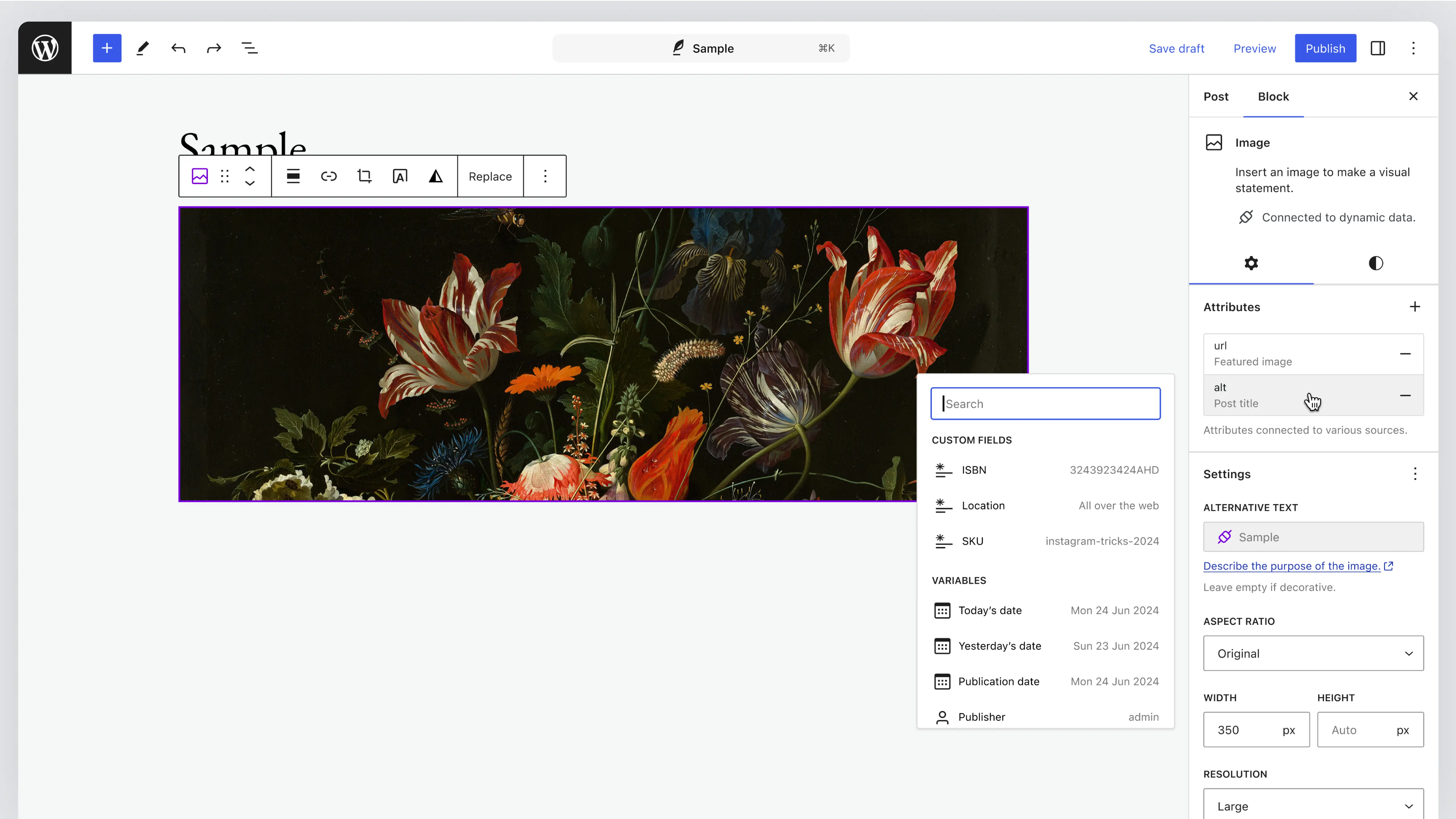
To validate the layout and functionality, I created a grayscale mockup, showcasing the "Attributes" section within the block settings. This section displays attributes connected to various data sources and enables users to manage these bindings intuitively. I shared this mockup with the team to gather feedback, which helped us refine the design and ensure it aligned with user needs and expectations.
Wireflow Design
After confirming the placement of block bindings within the settings panel, I developed a wireflow to map out key user actions, such as selecting data sources and managing custom attributes. This wireflow served as a crucial blueprint for guiding development and enhancing the user experience. I focused on translating the existing API markup into an intuitive visual UI, allowing users to interact with dynamic data sources without needing to write code.

Initial Iteration
Hypothesis: Adding a purple line indicator and purple block icons would improve user recognition and simplify attribute management.

Design Solution to Validate Hypothesis
Added a purple line and icons to indicate connected blocks. Included a dropdown menu to add attributes and a popover with options to edit attributes and select data sources. A delete icon appears when you hover over an attribute, allowing you to delete it.


Usability Testing
Validated Findings:
- Purple indicators improved user recognition of dynamic data connections.
- Users found the popover interface for editing intuitive.
Challenges:
- Some users found the side-by-side dropdowns cramped, especially in languages with longer words.
- The hover-to-delete feature was sometimes overlooked, indicating a need for a more prominent visual cue.
Second Iteration
To address user feedback about cramped menus, I revised the layout to enhance usability and accommodate longer language strings, such as German or Polish.
Hypothesis: Stacking dropdowns vertically will improve usability and prevent layout issues across different languages.

Design Solution to Validate Hypothesis
In the add popover, I shifted to a vertically stacked layout for dropdowns to avoid layout issues in languages with longer words. For the edit popover, we enabled easier data source swapping with a new component and added a search function, which is helpful when managing multiple data sources. Lists are now categorized by custom fields and variables. We also added a persistent minus icon for attribute removal and renamed the "Attributes" section to "Connections" to see if it better conveys the feature.

Usability Testing
Validated Findings:
- The vertical layout and categorized lists significantly improved navigation, especially with multiple data sources.
- Users appreciated the search functionality, which made finding specific data sources easier.
Challenges:
- The label change from "Attributes" to "Connections" caused some confusion about the feature’s purpose.
- Technical terms like src, alt, and post meta were unclear to some non-technical users, limiting accessibility.
Third Iteration
Hypothesis: In the add attribute popover, providing a list of available attributes with a “Reset All” option will simplify the process, allowing users to add attributes initially without specifying data sources and bind them later. This approach may increase interaction cost (more clicks to add a data source) but is less overwhelming due to progressive disclosure.


Design Solution to Validate Hypothesis
Reintroduced the "Attributes" label. The add attribute popover now includes a list of all available attributes and a "Reset All" option. Simplified technical terms (e.g., changed “src” to “url”).


Usability Testing
Validated Findings:
- Users found it significantly easier to add and manage attributes with the list-based format, resulting in a more intuitive experience with fewer frustrations.
Additional Observations:
- Some users reported minor friction when dragging an image beside another image, unrelated to this feature but noted for future improvement.
💅 Refinements

Each added attribute now shows its data source name directly below, using established design patterns to make it easy for users to recognize connections.
This updated layout also provides more room for longer data source names, enhancing readability and making information accessible at a glance.


When users click the purple icon on a connected block, a label stating "This block is connected" appears, enhancing visibility and accessibility by including text alongside color, avoiding reliance on color alone.
The dynamic data connection is now highlighted through multiple indicators: a purple icon, a purple frame around the block, a label in the block's settings panel, and the label shown upon clicking the block's icon. These visual cues ensure users can easily identify and confirm connections.


"You can also edit the connected sources and custom field values directly from the block, making the whole process more interactive and intuitive."
“A new panel now provides info about the block attributes connected to custom fields, displaying the block attributes linked to custom fields.”

To reduce the friction users experienced with dragging and dropping images side by side, I introduced a live preview feature. This improvement allows users to see both the image and the layout in real-time during the drag-and-drop action, enhancing accuracy and providing immediate visual feedback for smoother, more intuitive interactions.
Before
After
Error State
If a data source is removed after being assigned, an error state appears in place of the deleted data source, highlighted with the "Alert Red" color token for visibility. The block then reverts to its default empty state. To resolve the error, users can either delete the attribute or reassign it to a new data source by clicking the attribute and selecting a new value.

Scalability
An analysis of the block bindings API confirmed that blocks never contain more than five attributes. This allows the settings panel to handle all cases smoothly, maintaining optimal performance even when fully populated with attributes.


MVP
Facing tight deadlines, we needed a solution that met the core requirements without sacrificing usability. I initially proposed a fully-featured data source component, complete with search and categorization options. However, after discussions with the development team about time constraints and implementation complexity, we decided to adopt a minimal viable solution.

I leveraged a similar pattern found in Storybook, which allowed us to build a simpler component quickly. This solution omitted the categorization and search functionalities for now, aligning with the team's input on prioritizing core functionality. We documented plans for these features in the next iteration, ensuring that user needs and technical feasibility were both addressed in a balanced way.
Development
To support a smooth development process, I provided comprehensive design documentation and interactive prototypes detailing the entire user flow, edge cases, and all possible states. This attention to detail allowed the development team to understand the design intent fully and anticipate any potential challenges. By proactively addressing complexities, we minimized implementation errors and ensured alignment across design and development, facilitating a smoother, more efficient build process.

After the successful MVP rollout and positive user feedback, I coordinated closely with the development team to implement the full component. The team used insights from the MVP phase to guide refinements, ensuring that the final implementation met both user needs and technical requirements. This collaboration helped us transition seamlessly from MVP to a more robust, user-centered solution.
Accessibility
Accessibility was a core focus in the design, with all interactive elements fully keyboard-navigable and compliant with WCAG contrast standards. To aid users with color vision deficiencies, I paired color indicators—such as purple for connected blocks—with text labels, ensuring essential information was accessible to all. These adjustments improved usability and created a more inclusive experience that caters to diverse user needs.
Impact
- 10-12% Increase in Retention
The unique no-code UX for creating dynamic sites has increased retention by 10-12%, offering a competitive advantage that encourages renewals, reduces churn, and supports long-term user growth. - 96.67% Reduction in Time on Task
Block Bindings reduces task time from 2 minutes to 4 seconds, significantly boosting productivity and engagement across the platform. - 15-20% Reduction in User Errors
Eliminating coding needs has decreased errors by 15-20%, lowering support requests and onboarding time, and delivering cost savings for support teams.
- 10-15% Adoption Rate
This feature empowers non-developers to build dynamic websites and templates, expanding WordPress's market reach and attracting users who value accessible, no-code solutions. - 20% Increase in Task Success
Task success rates have improved by 20%, enabling users to complete tasks independently and reducing reliance on support, which cuts support costs.

"Welcome WordPress 6.6, already a happy user of it!"
“One of the biggest changes is the new user interface (UI) that allows users to create and manage bindings directly within the block editor.”
2. Data Views Quick-Editing
Problem
The workflow for editing data tables in WordPress was inefficient, requiring users to leave the main view and follow a multi-step process to make adjustments. This approach slowed down workflows, added complexity, and often led users to install third-party plugins to enable quick-edit functionality.
Impact
- 96.67% Reduction in Time on Task: Quick-editing allows users to complete edits in about 3 seconds, compared to a minute or more previously, by eliminating extra navigation steps.
- 30% Increase in Task Success: Keeping users within the data view for edits reduces navigation errors, improving task success rates and lowering task abandonment.
- 25% Reduction in User Errors: A streamlined, single-view interface decreases steps, resulting in fewer errors from accidental exits or lost unsaved changes.
“I was recently in a 6.6 test session with my local Meetup group … This feels like a vast improvement from the sort of ‘file system’ view WordPress currently has.”
"The Quick Edit functionality within the new Pages interface. Built using Data Views, this feature supports bulk editing, allowing users to make quick adjustments to multiple fields without leaving the Pages interface."

“The first version of Quick Edit for Data Views has landed … It allows users to edit some fields without leaving the overall Pages interface — it supports bulk editing as well.”
“I’m thrilled to see the Data Views component making strides in WordPress! Its role in streamlining and standardizing functionality is pivotal for both the site editor and plugin developers.”

Previously, editing pages in data tables required users to open the specific page they wanted to quick edit, leaving the main data view and navigating through settings spread across different menus. This made the process slow and cumbersome, especially for bulk edits, leading to user frustration.
With the quick-editing feature, users can now edit data directly within tables using the Inspector. Boolean fields, for example, are toggled instantly, and other content updates happen seamlessly in the same view, eliminating interruptions and improving workflow efficiency.



Development
Collaborated with engineers to prototype the solution. By reusing existing patterns, we maintained design consistency and reduced complexity, making the solution more flexible and adaptable across various data views.
3. Allowed Blocks
Problem
In WordPress, container blocks like Group, Columns, and Media & Text allow creators to control which blocks can be inserted inside them using the allowedBlocks attribute. This functionality enhances layout control and content consistency but requires manual coding in the block markup, making it a tedious and error-prone task, especially for non-technical users.
Impact
- 98% Reduction in Time on Task: Configuring allowed blocks now takes just 2.5 seconds compared to the previous 4 minutes of coding, greatly boosting productivity.
- 40% Increase in Task Success: The intuitive UI enables users, even non-coders, to complete configurations accurately, leading to fewer errors and higher completion rates.
- 30% Reduction in User Errors: Simplifying the process removes coding errors, making configurations more consistent and reliable.
User Pain Points
🧠 Increased Cognitive Load
Users had to manually remember and type out block names in code, increasing cognitive load and slowing down workflow.
❌ Higher Risk of Errors
The lack of a user-friendly interface led to frequent mistakes, as users needed to edit block markup manually—a process prone to typos and misconfigurations.



First Iteration
In the initial design, I implemented a tagging interface to allow users to select allowed blocks. While this approach provided a degree of usability, it introduced several UX challenges:
- Cognitive Load: Users were required to recall and manually input block names, increasing cognitive load and slowing down the workflow. This reliance on memory became a barrier, especially for users unfamiliar with block names.
- Reduced Scannability: Due to technical constraints on icon size: ; (limited to 24x24 px), block icons were not included, which compromised the interface’s visual hierarchy. Users struggled to scan and identify blocks quickly without these visual cues, impacting their overall efficiency.
- Increased Error Potential: The lack of input validation led to a higher rate of user errors when typing block names. Implementing an autocomplete feature could mitigate this risk, though it would require additional development time.


These insights underscored the need for a more intuitive solution that minimizes cognitive load, enhances scannability through visual aids, and reduces the likelihood of input errors.
Second Iteration
I redesigned the allowed blocks feature to use a modal interface for block selection, focusing on reducing cognitive load. Following Jakob Nielsen's sixth heuristic guideline, “Recognition rather than recall,” I designed the interface to allow users to select from visually recognizable options rather than relying on memory. This modal presented block types in a searchable, categorized list with checkboxes, enabling users to easily control which blocks were allowed in a container without needing to remember block names.


Key Enhancements:
- Reduced Cognitive Load: By adopting a layout similar to the existing block manager modal, I leveraged familiar user patterns, reducing the cognitive load required to learn the new interface.
- Searchable and Filterable Block List: Users could quickly locate specific blocks through search and filtering options, making the selection process faster and more efficient.
- Improved Recognition Over Recall: By adhering to Nielsen’s heuristic of “recognition rather than recall,” I included icons next to block names, enabling users to visually recognize block types without relying on memory. This approach significantly improved scannability and ease of use.

Components in the Design System
I redesigned the Button component in the WordPress admin interface to improve consistency and usability. Key updates included:
- Consolidating the default and tertiary button states for simplicity.
- Improving hover, focus, and busy states to ensure accessibility.
- Documenting the style guide in CSS to provide a clear reference for implementation.
Additionally, I updated the TimePicker component for better scalability. The new design simplifies time selection, making it adaptable across various applications while remaining user-friendly.

🌱 Conclusion
In this project, I prioritized intuitive, no-code solutions to make WordPress more accessible and efficient for non-technical users. By simplifying workflows and reducing cognitive load in the Block Editor, my work contributed to a more inclusive, user-centered WordPress experience. The enhancements in user satisfaction, feature adoption, and workflow efficiency underscore the success of this project.